今天跟大家聊一下,影响落地页转化的两大方面,一个是页面内容,一个是页面加载速度。
一、忌官网
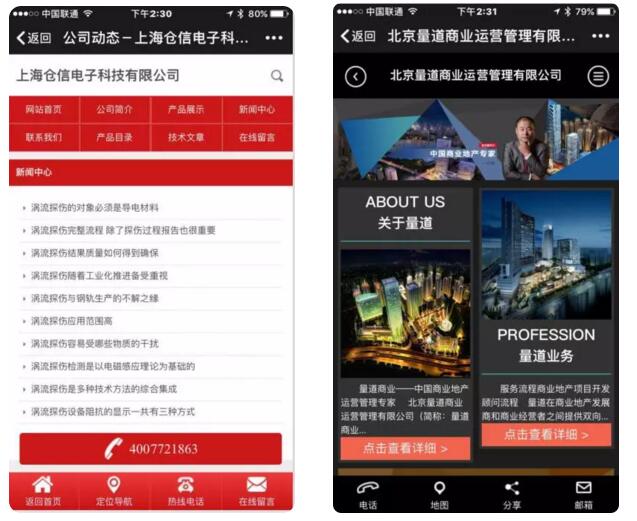
落地页使用官网这种现象,主要集中在一些刚开始做信息流广告的本地小微企业。
例如以下2个案例:

其实这种现象仍旧是用SEM思维来做信息流导致的,而信息流与SEM最大的差别就在于:
“ 信息流广告中,
用户对公司&产品的 认知度 和 信任度 都较低,
且属于被动接受广告,
并没有SEM中的主观搜索意图。”
因此,大家在做信息流广告的时候,尤其是一些没有品牌背书的小微企业,千万不能随随便便就用个官网,否则钱真的烧不起。
二、忌第三方H5
H5是现在比较流行的一种落地页表现形式,第三方工具类比如易企秀、快站、风铃等,这些H5在布局样式、动态效果上确实有很多优势,非常适合朋友圈转发传播。
但是,作为信息流广告的落地页来讲,却有一个漏洞,那就是无法统计到有效数据/行为来源。
目前主流的信息流广告平台,除了今日头条的移动建站之外,其他多数平台是只能看些表面数据,比如展现、点击、CTR等等,是无法追踪到比如在线报名、button点击等行为的。
那么在这种情况下我们要怎么办?
花钱啊,没有什么是钱不能解决的。
step1:花钱请个技术
step2:花钱买个域名
step3:花钱搞个设计
(其实有些老板比技术好用,有些技术比设计好用,我认识一个,有需求的找我勾搭)
你只要记住,最终要跟踪到每一个创意的有效数据/行为,就行了。
三、忌与入口标题素材无关
直白点就是说要保证创意和落地页内容的相关性。还是那句话,在信息流广告中,用户是被动接受广告及创意的,用户点击是因为被你的创意所吸引,因此,你的落地页一定要满足他对于入口标题素材的兴趣点和好奇心。
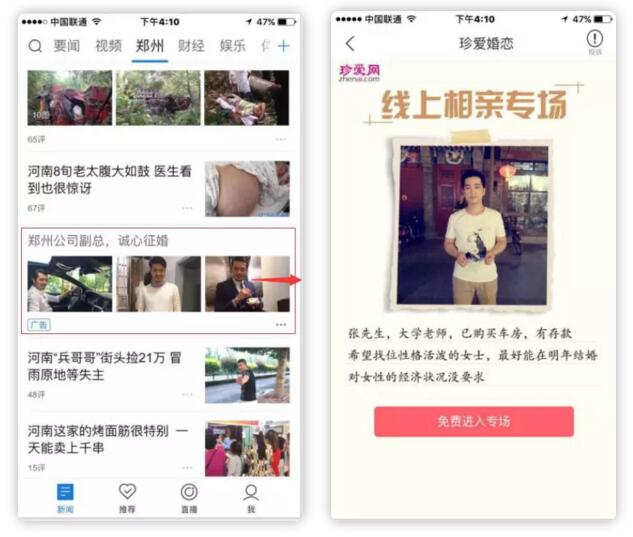
举个反例:

入口:公司副总,诚信征婚(左图)
落地页:张先生,大学老师(右图)
如果不是有珍爱网这个品牌背书,你作为用户会有何感想?
四、忌内容繁复无主次
我在之前的一篇文章中有提及落地页优化前后对比(实例 | 落地页的首屏这样设计?就问你死不死!),主要围绕落地页首屏来举例说明如何优化,整体包含这样几方面我们一起回顾一下:
1、抓住用户痛点,简单粗暴;
2、罗列核心卖点,提供有价值信息;
3、表单填写噱头,刺激用户后续行为。
以上落地页套路是目前测试出来,比较成熟且非常适合追求效果的中小企业。给大家看一个婚纱摄影的案例:

从上到下依次看来:
第一部分:推广主题及大家最关心的价格;
第二部分:核心卖点的提炼;
第三部分:表单,其中表单填写流程尽量简化,每多一层便会有多一层的流失。
目前这个套路对于追求效果的中小企业来说,是屡试不爽,大家可以尝试套用。
那么除了以上这种套路之外,对于落地页,我们还可以有哪些思路呢?
在很大的程度上,我们其实多少会被SEM影响,而忽略了信息流广告的本质。
信息流广告的本质,便是原生。
何为原生?
可以是样式、标题和素材;
那么,落地页为什么我们不能原生呢?why not?
如果说把原生诠释的最好的,应该就是那些敏感行业了吧。
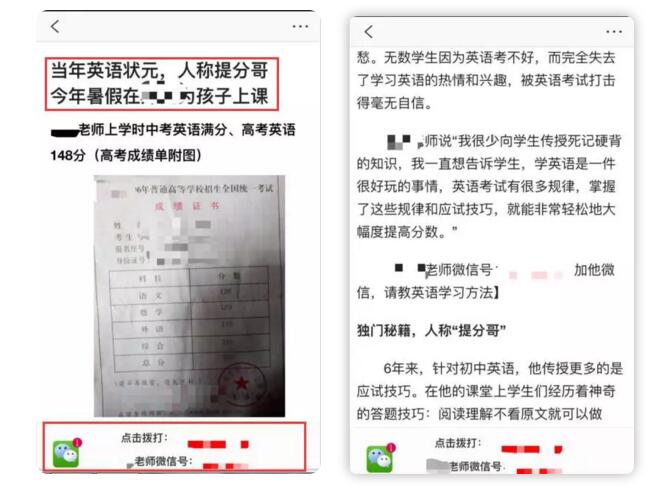
而本地中小,也完全可以走这种套路,看个做教育的案例:

其实跟那些敏感行业套路很相似,前提是软文功夫过硬
而我们需要做的,无非是下苦功去充实内容,看痛点和营销点如何分布,为用户提供有价值内容(关于营销点布局,会在之后的文章做详细分析,也希望今天这一思路,能够对你有所启发)。
信息流效果越来越难把控,而这所谓的效果也不是白来的,用户经历的太多,已经颇具辨别力,就像如今的老外很少会在秀水街门口买200块的劳力士和8000块高仿包了。
页面打开速度过慢无外乎这几个问题:
图片问题
代码问题
线程问题(客户端浏览器最高同时加载数)
服务器问题
就下来就从技术角度给大家分享解决这四大问题的方法。
一、图片问题
现在很多信息流广告的LP(落地页),都是设计成图片的形式然后切图排版,但是会出现加载过于缓慢的问题,解决方法如下:
1. 控制单张图片大小在200kb以内(根据服务器带宽可适当大一些);
2. 非透明背景图片格式均修改为.jpg ;
3. .jpg图片品质控制在60左右(PhothShop打开-另存为web格式);
4. 加载图片方式选择连续而不是优化 (连续:以多线程方式下载)
5. 有条件的小伙伴可以使用CDN静态资源加速,可以很只管看到解决效果。
解析:
将图片大小控制在服务器带宽加载速度以内,如:
1Mbps=1024Kbps=1024/8KBps=128KB/s
同时,控制加载方式为连续的好处为:图片整体显示,以不清晰的方式慢慢变清晰!
二、代码问题
代码问题也是比较常见的问题,很多技术同学,为了达到运营同学要的效果(不择手段!)也是没有办法,
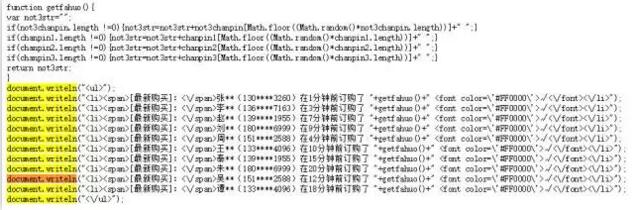
查看源代码你可能看到:

还有这样的:

看得懂代码的小伙伴,你知道什么问题吗?
1. 阻塞进程-未加载完成之前,不加载之后的内容;
document.writeln('lalallala');alert('lalal');
2. 引用资源顺序不对,例如:jQuery没有在引用的脚本之前加载,会导致错误;
3. 引用资源地址错误/资源服务器过于缓慢;
解析:
在这里,我很严肃的规劝大家,代码规范以及减少阻塞的方法应该都是咱们的基础必修课,并且规范起来,对后期代码维护都是很有帮助的!
三、线程问题
这个东西是我肯可以先来看一下基本概念:
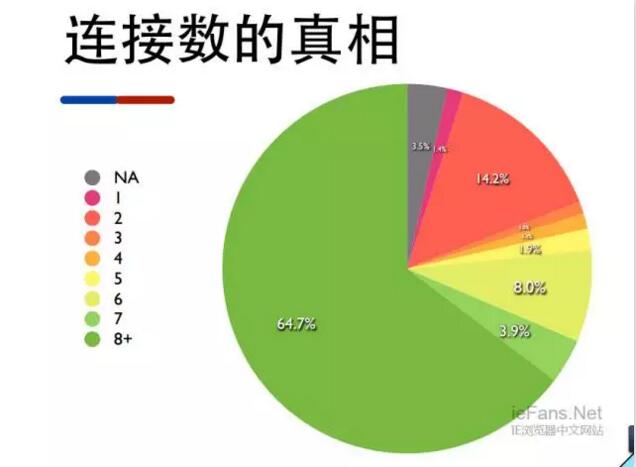
当我们在浏览网页的时候,对浏览速度有一个重要的影响因素,就是浏览器的 并发数量 。
并发数量简单通俗的讲就是,当浏览器网页的时候同时工作的进行数量。
如果同时只有2个并发连接数数量,那网页打开的时候只能依赖于这2条线程,前面如果有打开慢的内容,就会直接影响到后面的内容打开。
但是如果同时有更多的并发连接数,这样就会大大的提高网页加载速度。 浏览器的并发连接数也并非越大越好 。
下表概括了基于主机上运行的IE浏览器的版本的最大并发连接数、主机的连接速度和服务器的受支持的协议版本。


看到这里,你发现一个问题没有,是不是发觉你平时使用 谷歌 还有 火狐 打开速度都很快?
是的,谷歌因为针对客户端开放的线程是最多的(最新版为6-10条),最高不超过10线程.
所以你懂的,最快的是谷歌,但是不一定是最高就最好,但是就目前的硬件水平,最高就是最好的这句话没毛病!
浏览器引擎在加载资源的同时会监测统一主域(同一域名)下的资源有多少,并且 最高不超过浏览器线程的情况下 同时加载。
那么如果当其中一个主域的进程(线程)被阻塞了,加载速度肯定就慢下来了,所以我在这里建议大家:
在加载资源的时候一定不要把所有的资源(img、js、css、fonts)放在同一主域下,可以根据资源类型建立不同的二级域名。
例如:
imgs.youdomain.site、js.yourdomain.site、css.yourdomain.stie
这样不就把你的资源分开了吗?
哪怕其中一个主域阻塞,也是不影响其他的主域同时加载,速度嗖的一下就上来了!
所以,老乡,鸡蛋不要放在一个篮子里嘛!
四、服务器问题
服务器坑爹有木有!选择运营商就像选择男朋友一样, 必须得靠谱 !
那些年,做技术的小编被坑过很多次,好多锅都在我头上,不得不背!
在这里,含泪给大家分享一下我的心酸史:
某安服务器(免得说我打广告)!
天那!就是他,一年时间出过三次问题,平均三个月多出一次问题!
服务器断电?我遇到两次!
还有一次是服务器宕机了,整个机房全部断网!
要了我的亲命!老子为了这个事儿背了三次锅,客户投放广告至少有两天打开LP是404状态!
后来我找他们说事儿,他们说这个他们不管的,最多给你服务器延期三天...
我要你个锤子!
三天有什么用?
能挽回我的损失吗?
所以,在这里我用血的教训告诉大家, 买服务器一定不要舍不得花钱,特别是做广告的,广告费都花了,为啥服务器不知道多花点钱 ?
服务器,国内的,有备案的,我推荐 阿里云/腾讯云/小鸟云 ,使用起来很方便,维护起来也很方便,售后很nice,经常有活动,大家感兴趣可以去他们官网看看!(非广告,良心推荐的)
